ブログやホームページの拡散をLINEで促すために
ブログやホームページを見ていて、「あっ、この記事を友達に教えたい!」とか、「この記事を○○さんに、LINEで送信してあげたい」と思ったことって、みなさん一度はあると思います。
実際、例えば、この記事がいいなと思って友達に送る際、これまでは、【そのサイトのURLをコピーして、LINEのアプリにわざわざ行って貼り付けて送信】という手間が必要でした。
でも、これって結構面倒ですよね?
そこで、LINE社が先月、こんな機能をリリースしました。
それが、「LINEで送る」「LINEのいいねボタン」「友達追加」機能のリニューアルです。
言葉で説明すると、なんのこっちゃだと思うので、まずは下記をご覧ください。
個人のLINEのタイムラインでシェアしてもらいやすい
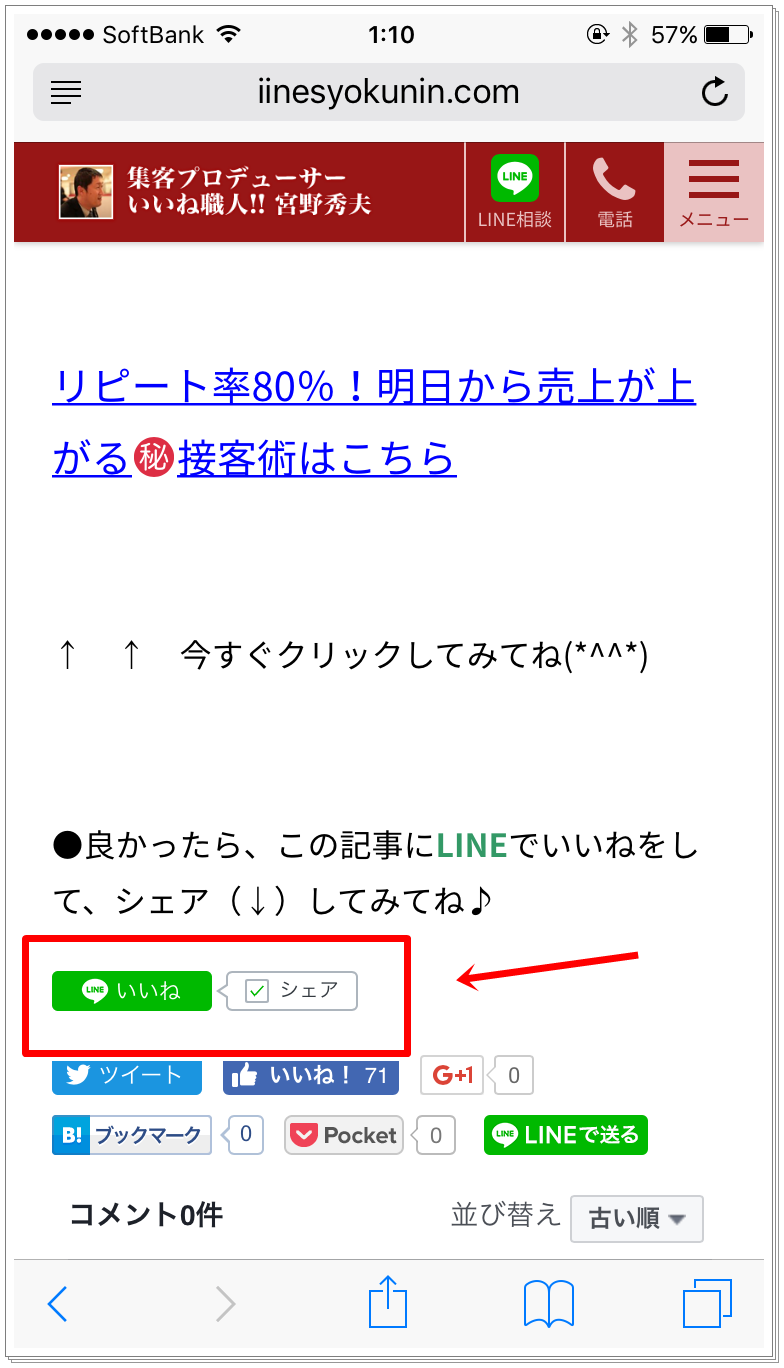
こちらは、弊社の公式ホームページのブログの画面です。(画像をクリックすると、そのページに飛びます)
一番下に、「LINE」のロゴマークと共に、「いいね」「シェア」ボタンがついています。
これまでも、「LINEで送る」ボタンはついていたのですが、タイムライン(個人LINE)にシェアするボタンというのは、無かったんですね。
それを、簡単に出来るボタンをLINE社が制作してくれたので、弊社のホームページブログにそのボタンを追加してみたわけです。
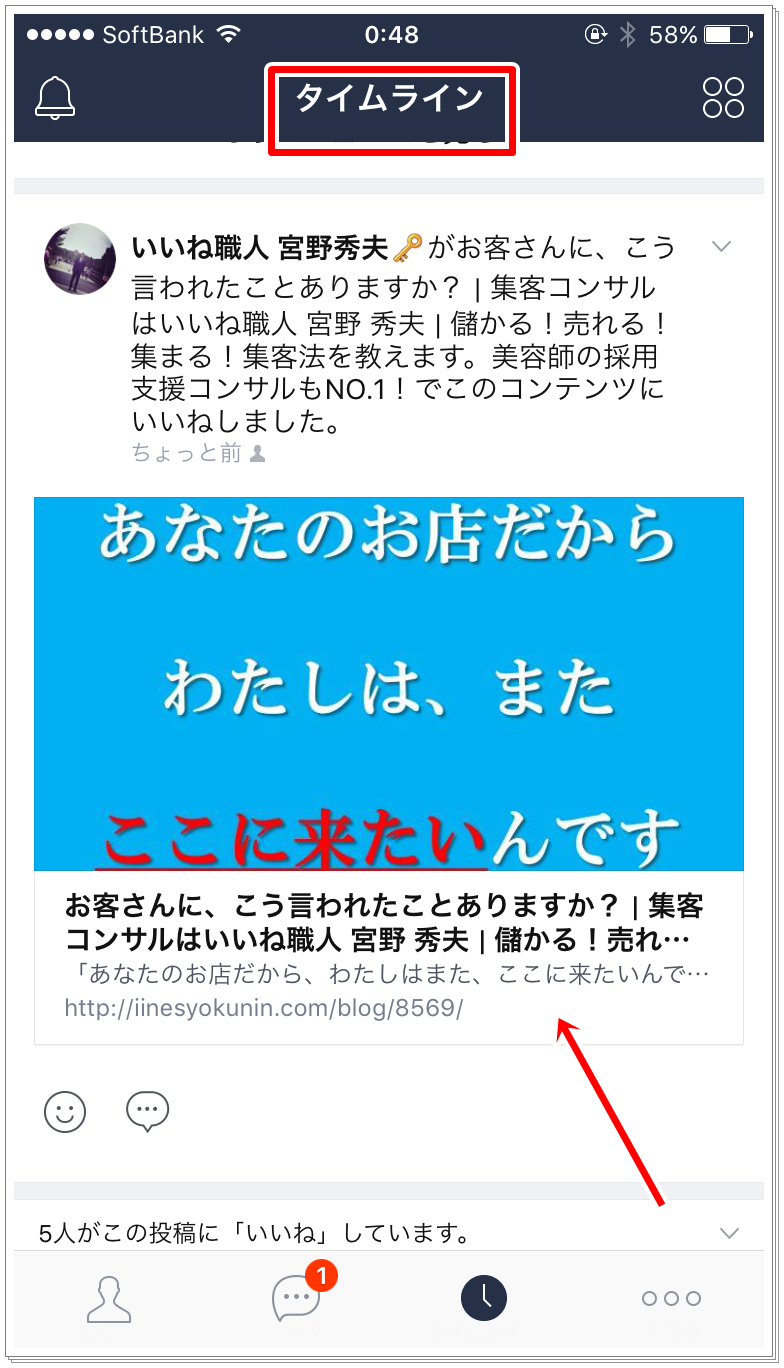
ちなみに、タイムラインに載ると、こんな投稿が個人のLINEのタイムラインに表示されます。

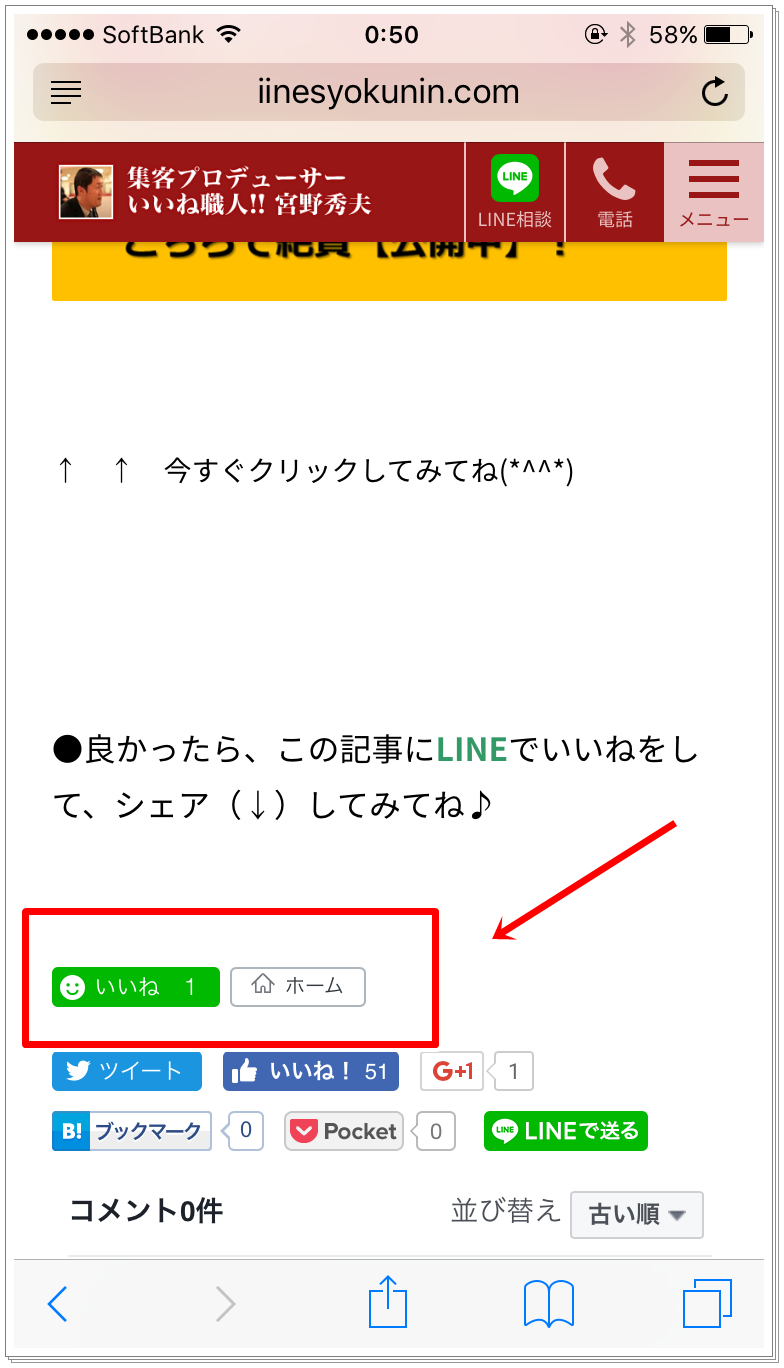
そして、タイムラインにシェアされた後は、ブログの画面はこんな表示に。
いいねが1、「ホーム」となっています。
これは、一人がいいねをして、あなたのタイムラインには投稿済みですよという意味ですね。
LINE@の友達追加ボタンも簡単に設置可能
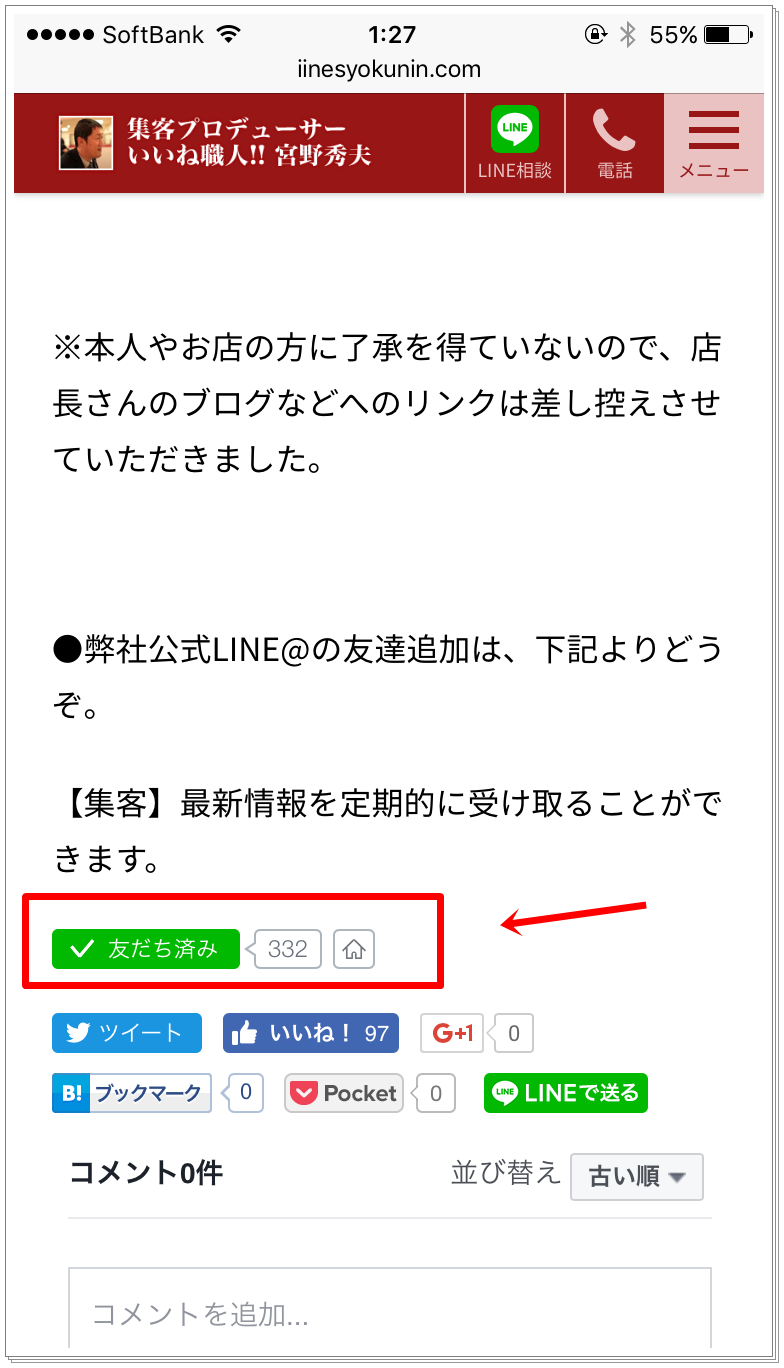
さらに、LINE@を運営されている方は、このようなボタンを設置して、友達追加を促すことも可能です。
LINE@の現在の友達数(332人)が表示されるのに加え、ホーム画面へのリンクもできるようになっています。
「LINE@の友達追加」がいいのか、「LINEでシェア」ボタンを掲載するのがいいのか、それとも二つとも掲載するのがいいのか。。。
それは各自の判断になりますが、わたくしは個人的には「LINEでシェア」ボタンを設置していこうと考えています。
ちなみに、このLINEソーシャルプラグインと呼ばれるこれらの機能は、現時点では、アメブロでは出来ない設定になっています。
ワードプレスなどを運営されている方のみが、利用できるということですね。
なお、各ボタンの設置方法は、こちらに記載されていますので、ご参照ください。
●「この記事が参考になったよ」という方は、下記の「LINEでいいね」をポチッとお願いします。